Content Delivery > Image Manager > コンソール使用ガイド
本文書では、コンソールを利用して、フォルダの作成とファイルのアップロード、サムネイル オプションを管理する方法について説明します。
フォルダと画像ファイルの管理
メニューの 'ファイル表示' 画面でフォルダと原本画像ファイル、生成されたサムネイル画像ファイルを管理することができます。

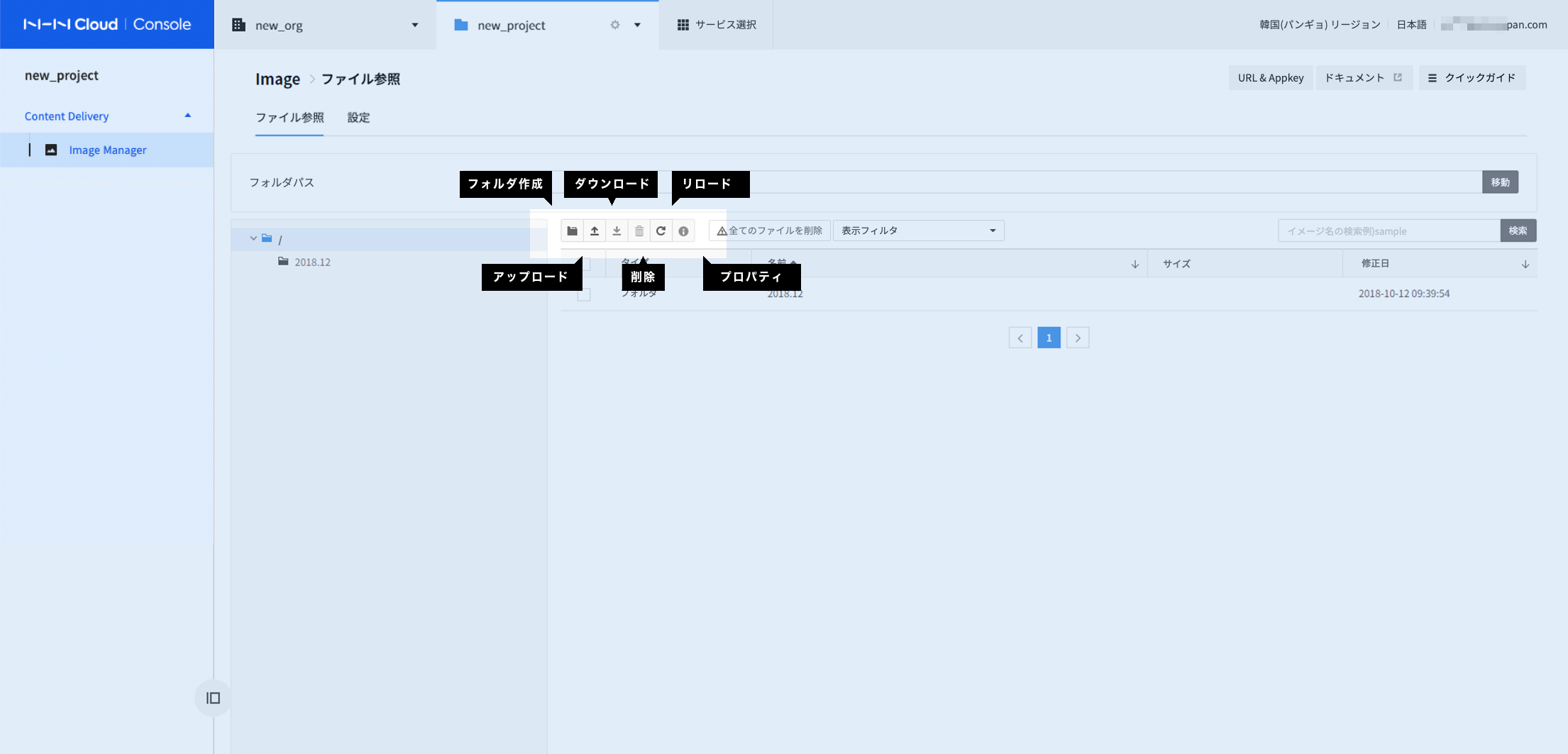
ツールバーアイコンの説明

フォルダの作成

-
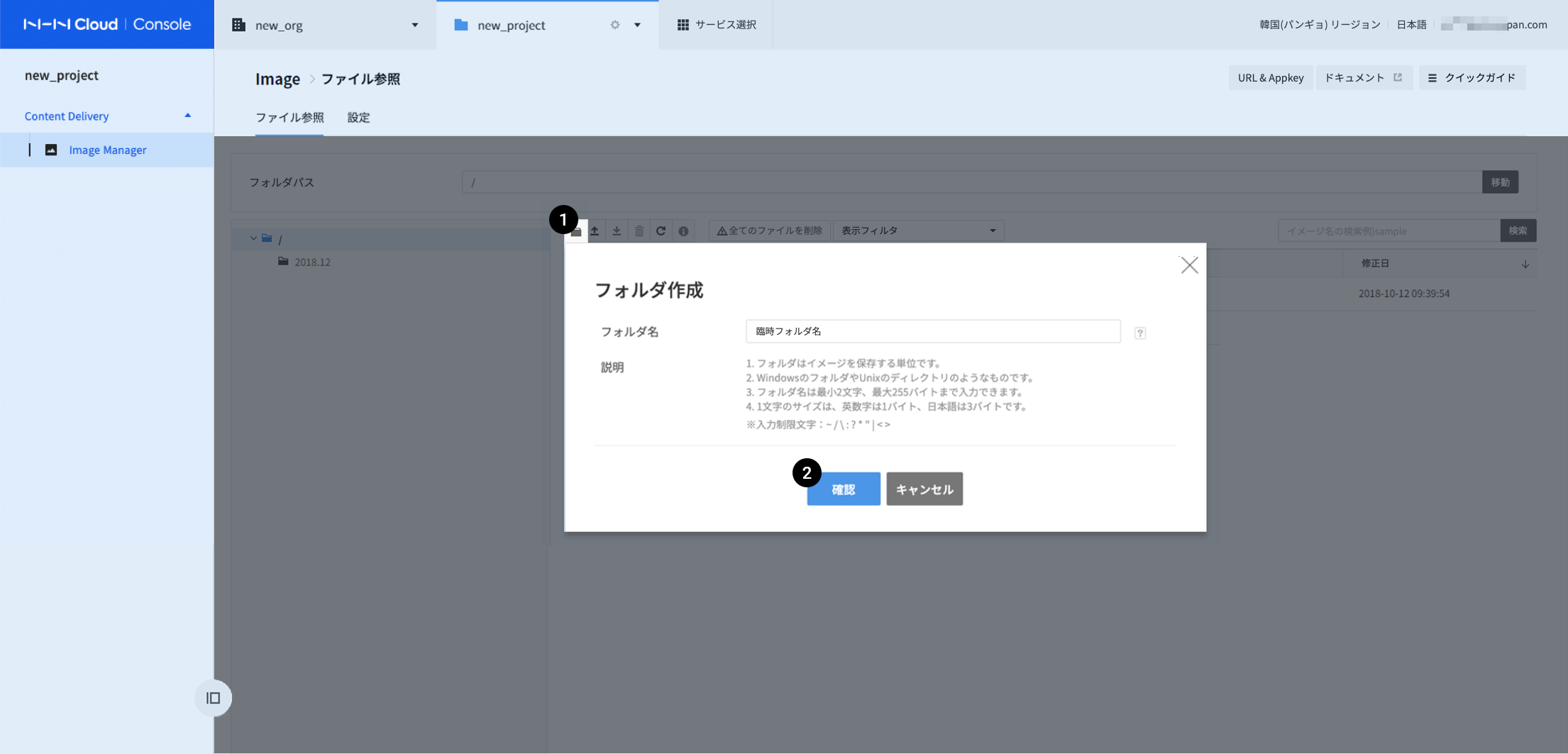
フォルダは画像を保存する基本の単位で、 フォルダ作成 ボタンをクリックして作成します。
-
フォルダ名を入力し、 確認 ボタンをクリックします。
-
フォルダーの名前の修正機能は提供していません。
- 名前の修正が必要な場合、フォルダを削除して再作成する必要があります。
画像ファイルをアップロード

-
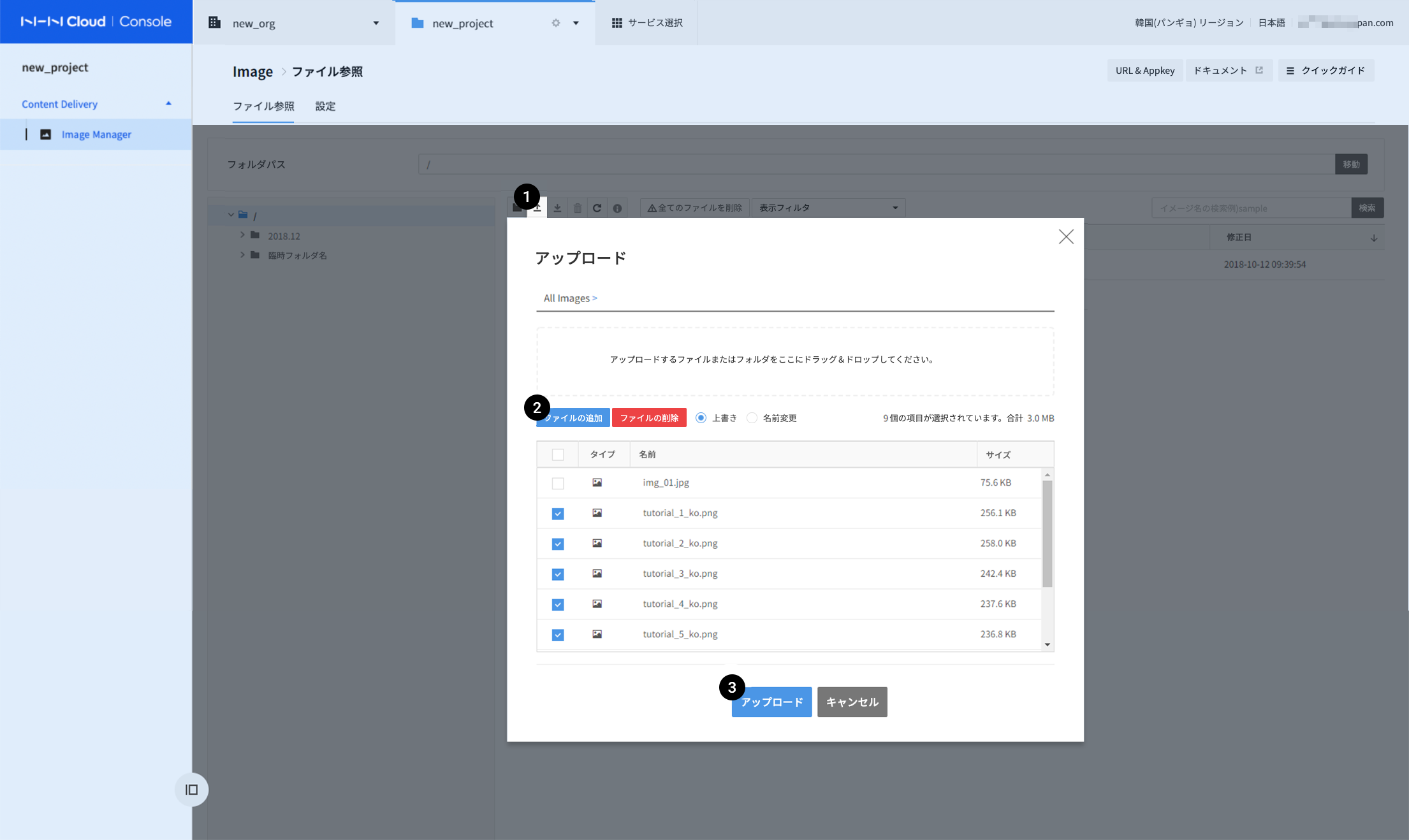
アップロード先のフォルダを選択して、 アップロード ボタンをクリックします。
-
複数の画像の一括アップロード、フォルダや圧縮ファイルのアップロードもできます。
-
圧縮ファイルをアップロードする際、圧縮ファイル内のフォルダの名前は2文字以上でなければなりません。
-
画像ファイルをドラッグ&ドロップするか、 ファイル追加 ボタンをクリックしてアップロードするファイルを選択します。
-
同じ名前のファイルの処理の場合、 '上書き' または '名前の変更'を選択し、 アップロード ボタンをクリックします。
-
正常にアップロードが完了すると、画面が更新されファイル一覧を確認できます。
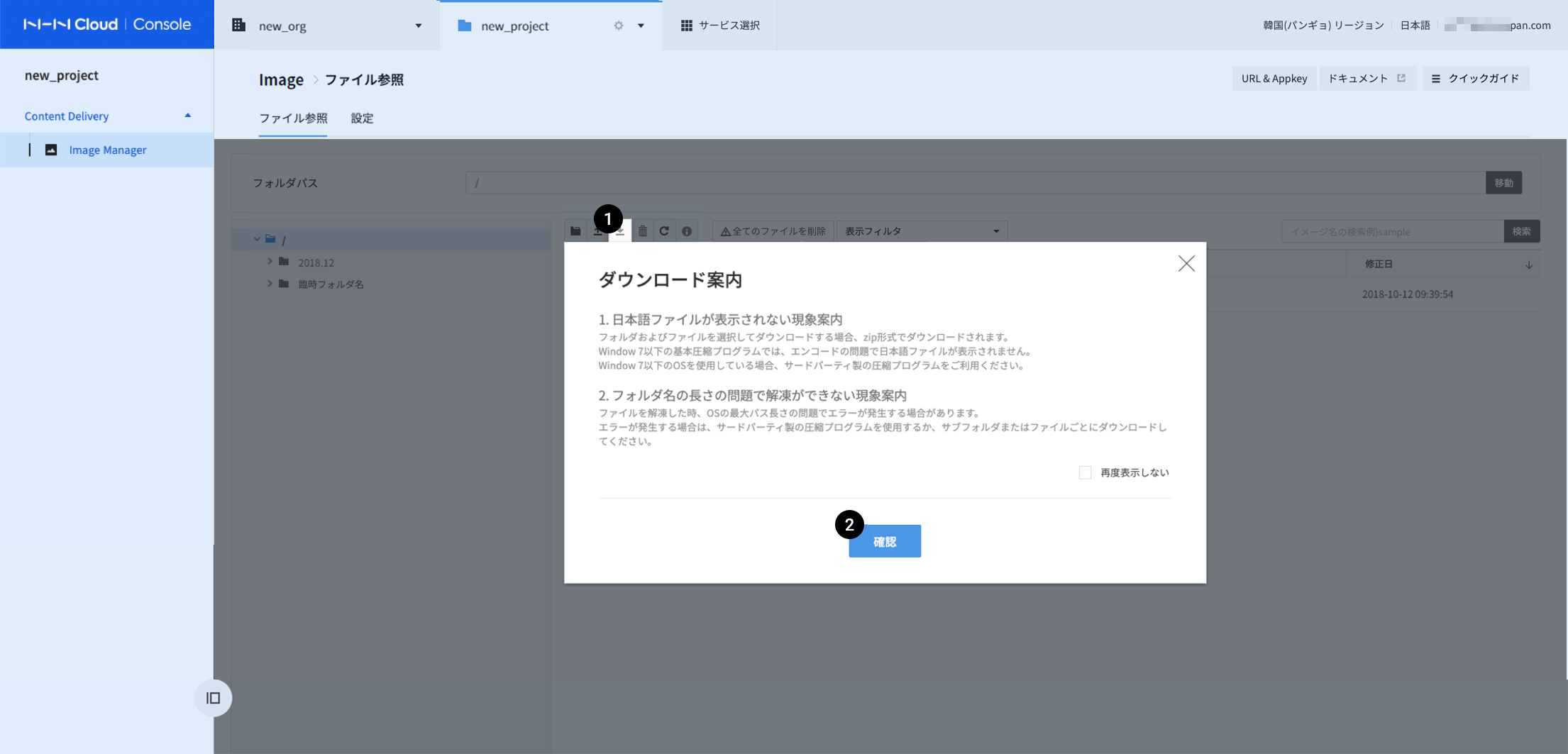
ダウンロード

1.ダウンロードするフォルダと画像ファイルを選択し ダウンロード ボタンをクリックします。
2.確認 ボタンをクリック後、ひとつのイメージファイルを選択するとそのままダウンロードを開始します。2つ以上のファイルを選択すると圧縮ファイル nhn_cloud_image_manager.zipをダウンロードします。
- 一度に最大10,000個の画像ファイルのみダウンロードできます。フォルダ内に保存される画像をダウンロードする場合も同様に、10,000個の画像のみダウンロード可能です。
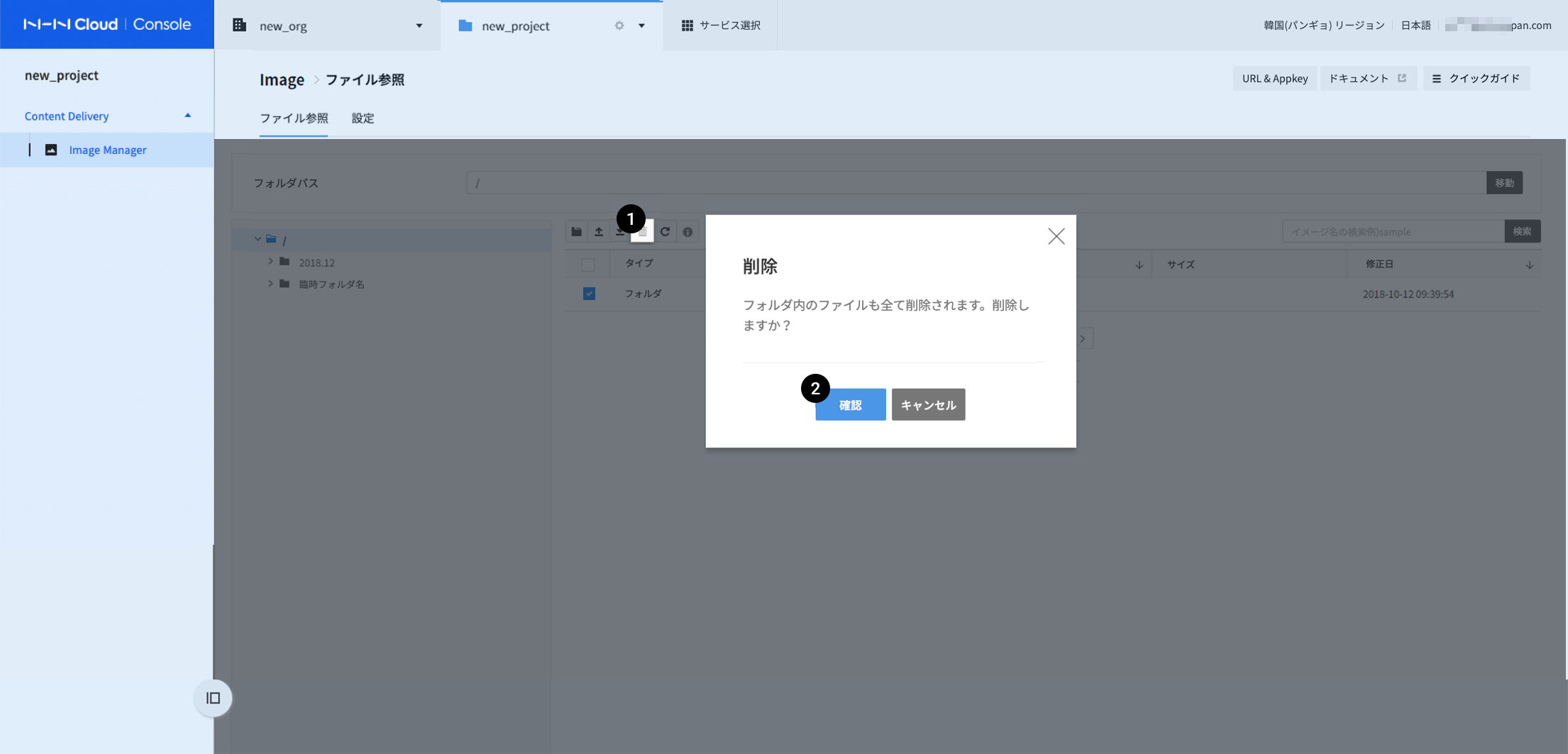
ファイル/フォルダ削除

-
削除するフォルダまたは画像ファイルを選択し、 削除 ボタンをクリックします。
-
確認 ボタンをクリックします。
-
フォルダを選択した場合には該当フォルダ内のファイルもすべて削除されます。
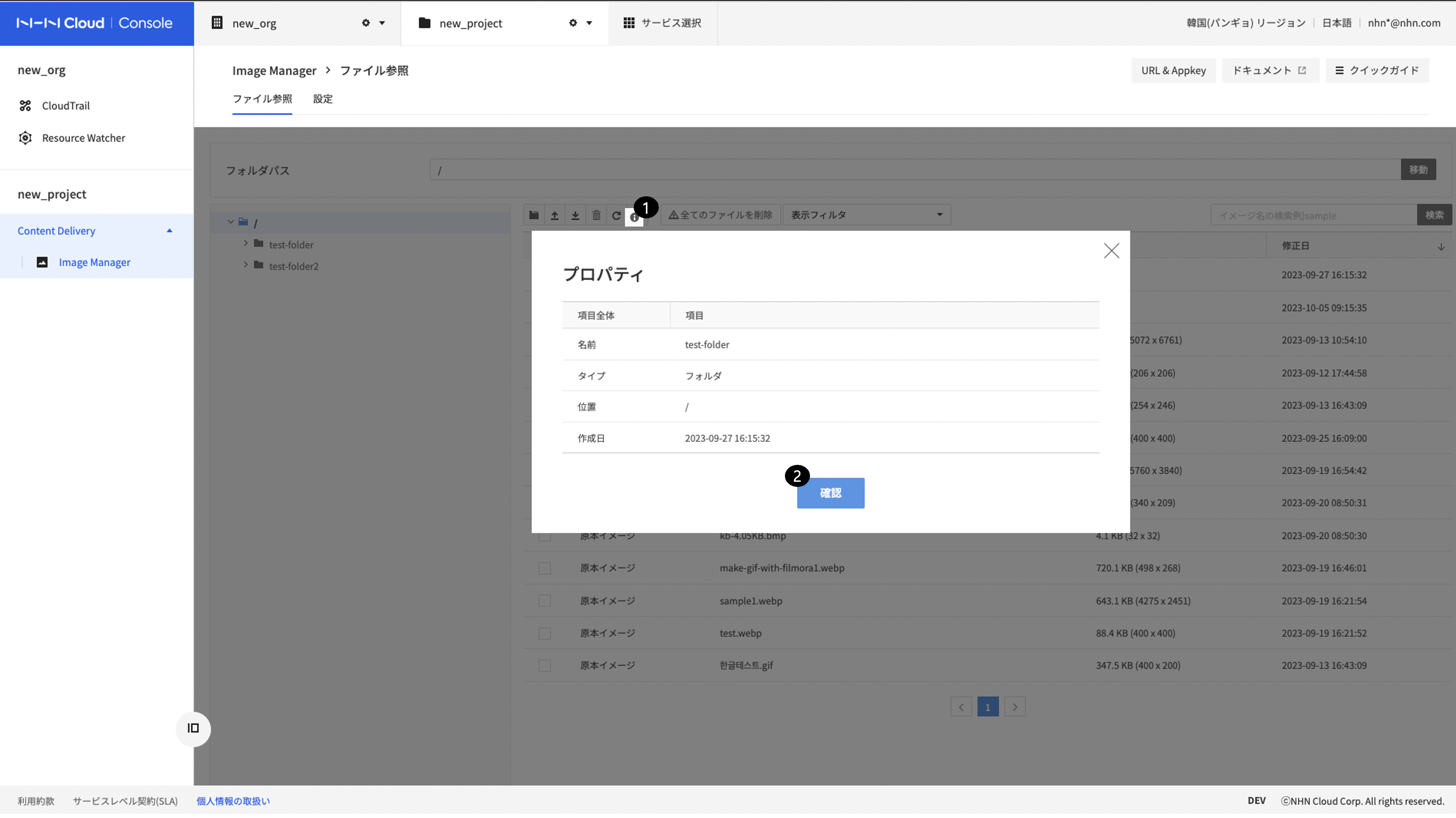
プロパティ表示

フォルダまたは画像ファイルをひとつ選択し、 プロパティ ボタンをクリックします。
- 画像ファイルを選択した場合には画像のt当て横の長さ、ダウンロードURLとメタ情報を確認できます。
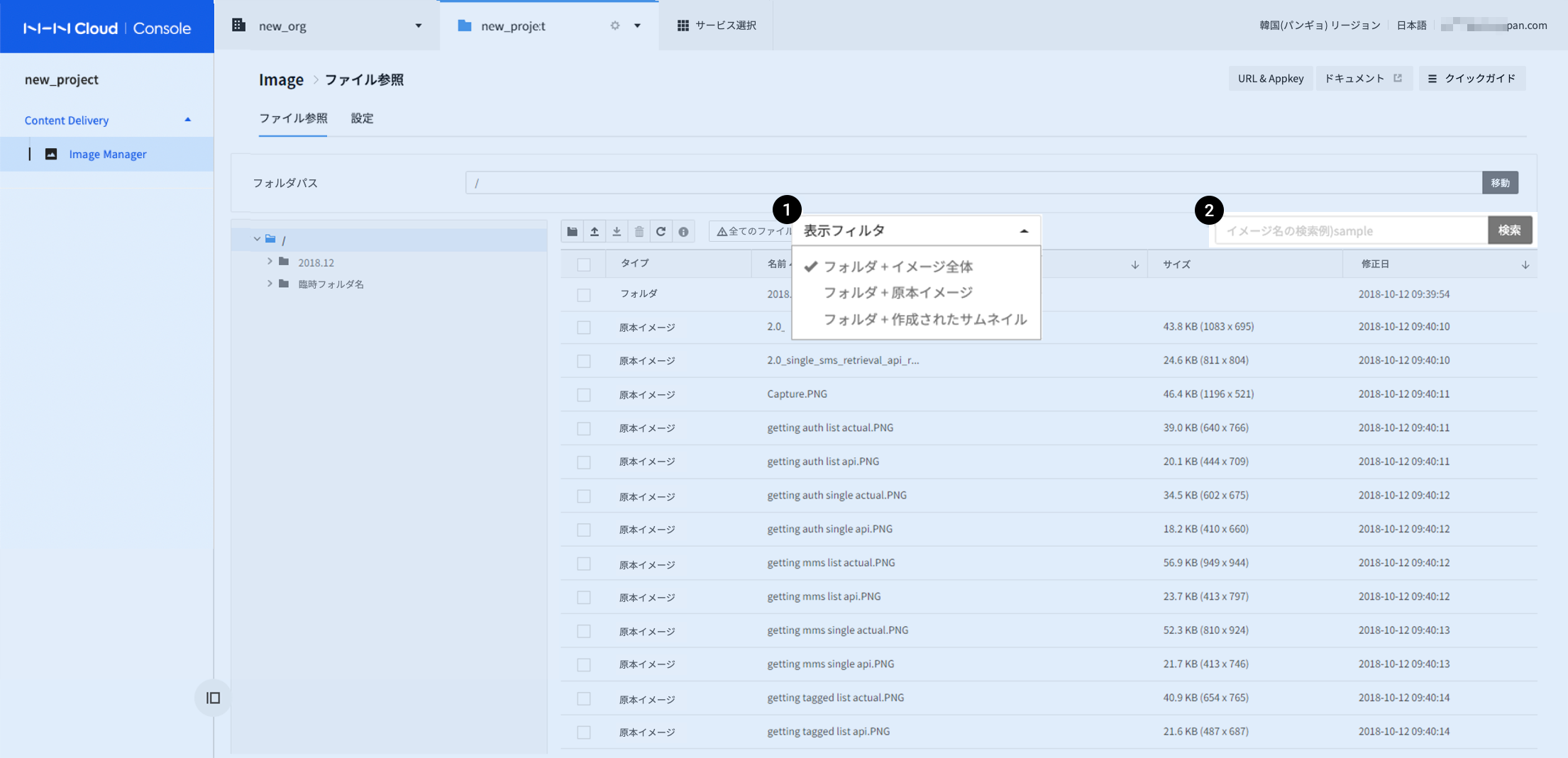
照会とリスト表示

-
'表示フィルター'を使うと画像ファイルのタイプを絞り込んで表示させることができます。
-
'原本イメージ'はコンソールまたはAPIを通して直接アップロードされた画像ファイルのことで、 '作成されたサムネイル'は原本イメージにオペレーションを適用して作成されたイメージを意味します。
-
現在地または全体位置からイメージファイルの名前を検索します。
-
データベースでの like '%検索語%'のように、検索語を含むすべての結果の値を絞り込みます。
- 大文字・小文字を区別します。
- 入力例:sample
- 結果例:sample.gif、 sample_2.gif、 sample 3.gif、 サンプル_sample_100x100.png
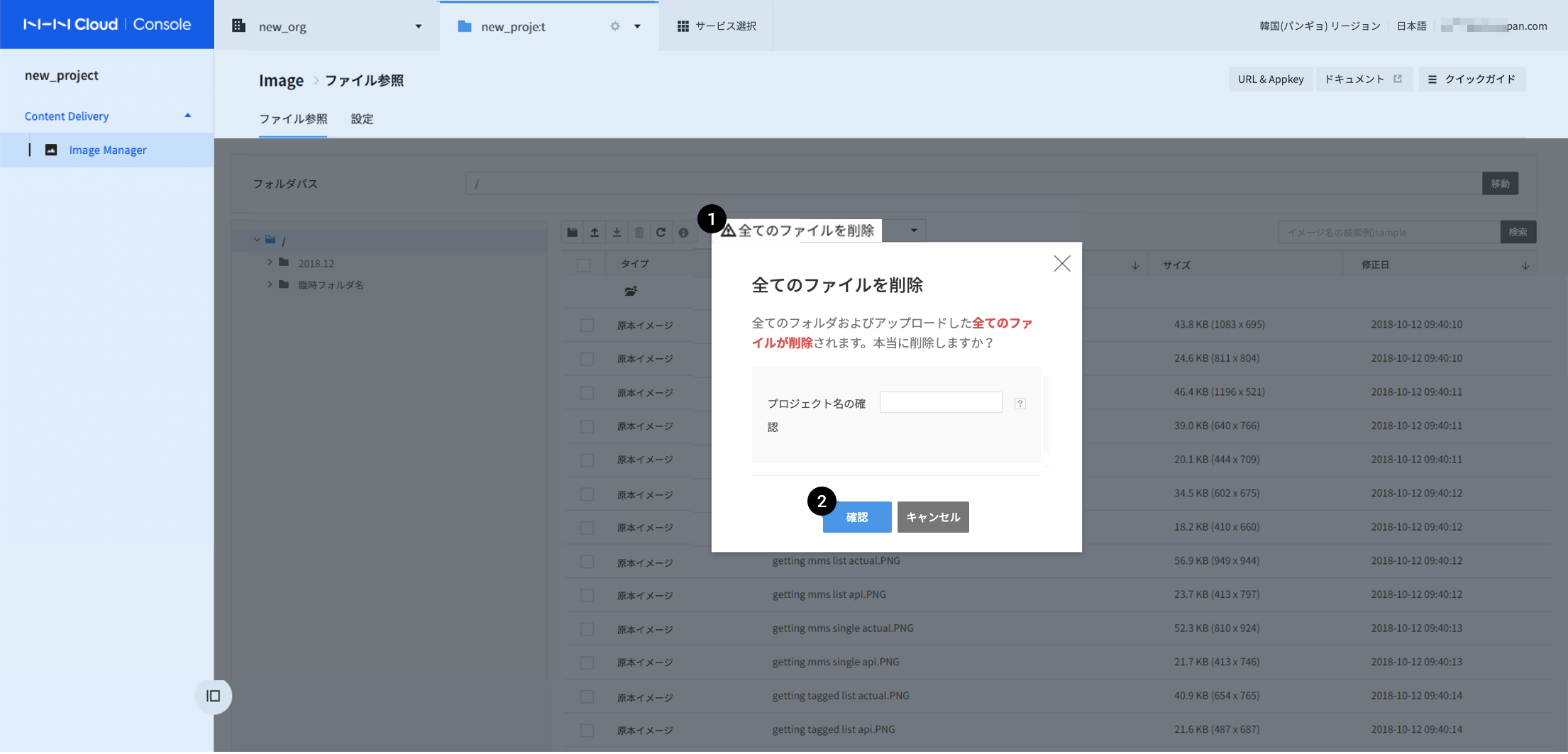
全ファイル削除

-
全てのファイルを削除 ボタンをクリックします。
-
サービス利用終了のためには、すべてのファイルを削除する必要があります。
-
一度削除されたファイルは再び復旧できないので慎重に使用してください。
-
確認 ボタンをクリックします。
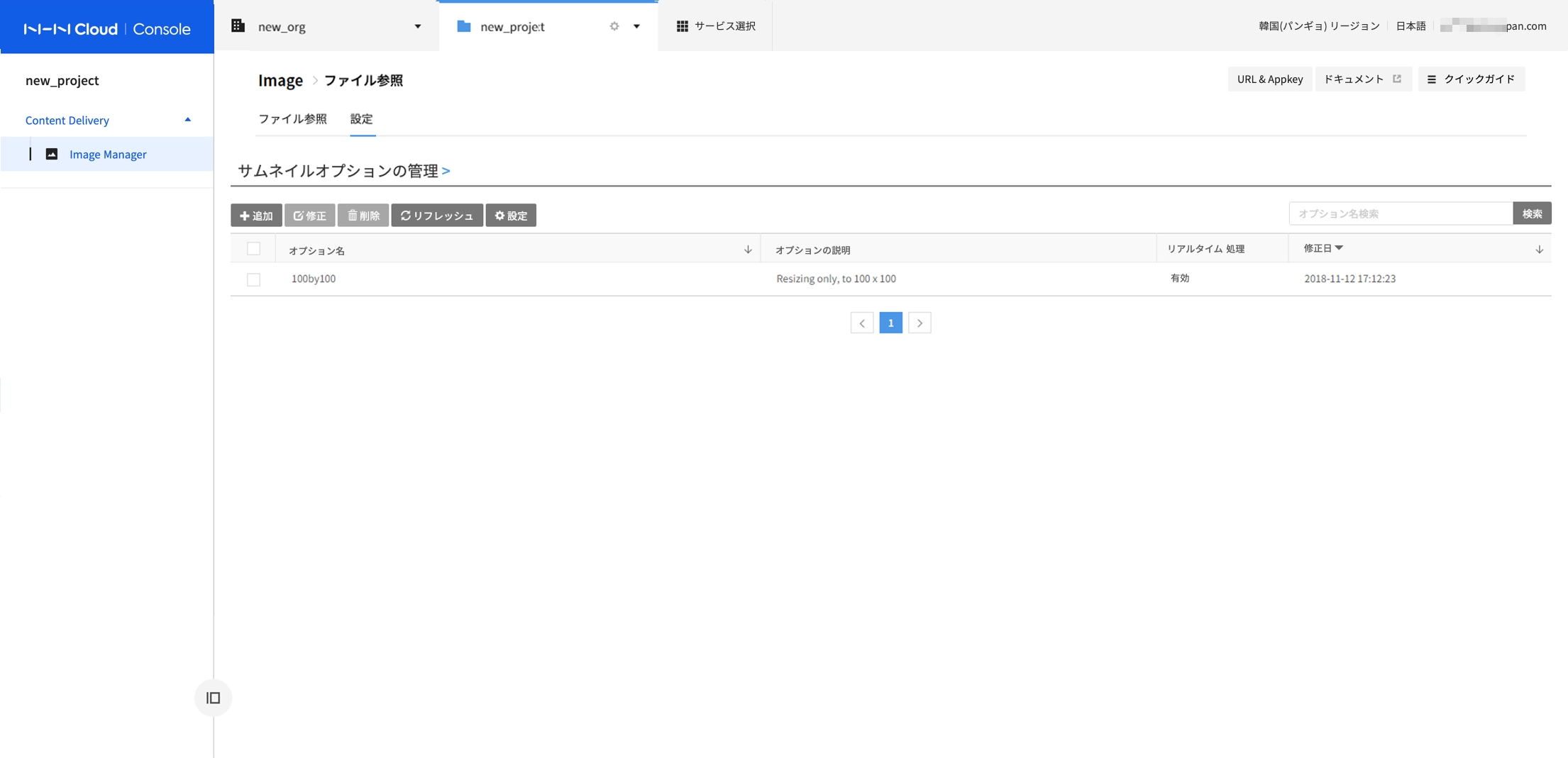
サムネイルオプション管理

メニューの設定画面でサムネイルオプションを管理することができます。
さまざまなオプションを組み合わせて作ることができます。
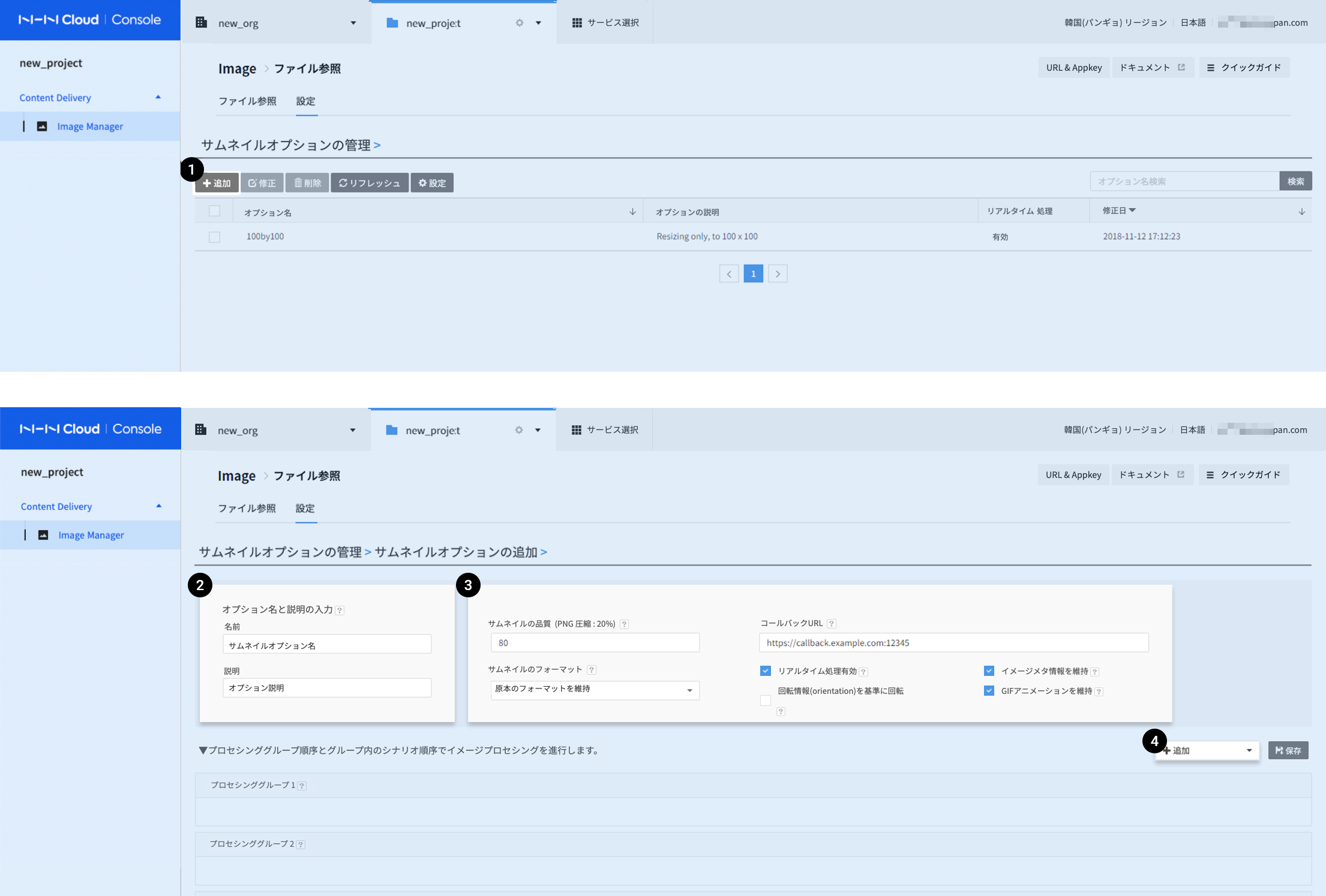
サムネイル生成

-
サムネイルオプションを追加するため 追加 ボタンをクリックします。
-
名前と説明を設定
-
名前と説明を入力します。
- 同じオプションの名前がある時は、後ろに区切り記号をつけて使用することをおすすめします。
-
説明はユーザーわかりやすいように、該当サムネイルオプションの簡単な説明を入力します。
-
画像処理オプションの設定
-
画像処理のオプションを設定します。
- 画像作成品質のフォーマットを選択します。
- 'コールバックURL'にサムネイル作成結果を受けるアドレスを書きます。
- 'リアルタイム処理有効'、'画像メタ情報維持'、'回転情報(orientation)を基準に回転'、'GIFアニメーションを維持'オプションを選択または選択解除します。
-
画像合成に該当するCircleクロップとウォーターマークは、GIFアニメーション効果が維持されません。
-
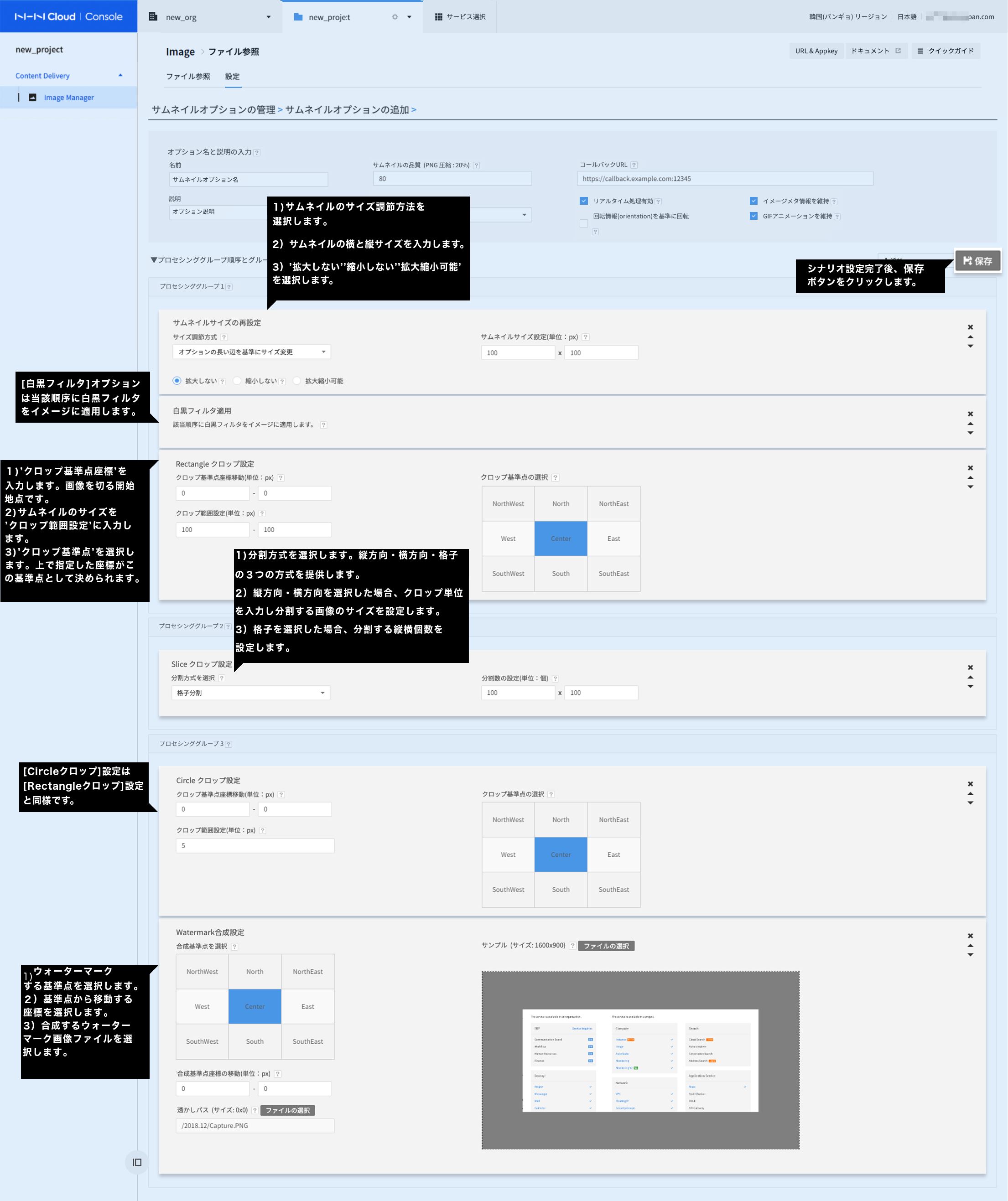
画像オペレーション・シナリオの追加
-
+追加をクリックして画像オペレーションを選択します。
- シナリオはグループ別に行われ、同じオプションは重複して設定できません。
- グループ内では右の矢印ボタン(▲▼)をクリックして、シナリオ順序を設定します。

サムネイルのサイズ調節方式は次のとおりです。
- オプションの長い辺を基準にサイズ変更 : 比率を維持しながらリサイズします。
- 例:400x300の画像をサムネイルサイズのオプション200x100でリサイズすると、200x150にリサイズされます。
- オプションの短い辺を基準にサイズ変更:比率を維持しながらリサイズします。
- 例:400x300の画像をサムネイルサイズのオプション200x100でリサイズすると、133x100にリサイズされます。
- オプションの縦横に合わせてサイズ変更 : 比率を維持せずに設定した大きさにリサイズします。
- 例:400x300の画像をサムネイルサイズのオプションで200x100でリサイズすると、200x100にリサイズされます。
- オプションの横を基準にサイズ変更:比率を維持しがらリサイズします。
- 例:400x300の画像をサムネイルサイズのオプション200x100でリサイズすると、200x150にリサイズされます。
- オプションの縦を基準にサイズ変更:比率を維持しながらリサイズします。
- 例:400x300の画像をサムネイルサイズオプション200x100でリサイズすると、133x100にリサイズされます。 ```
シナリオ設定完了後、 保存 ボタンをクリックします。
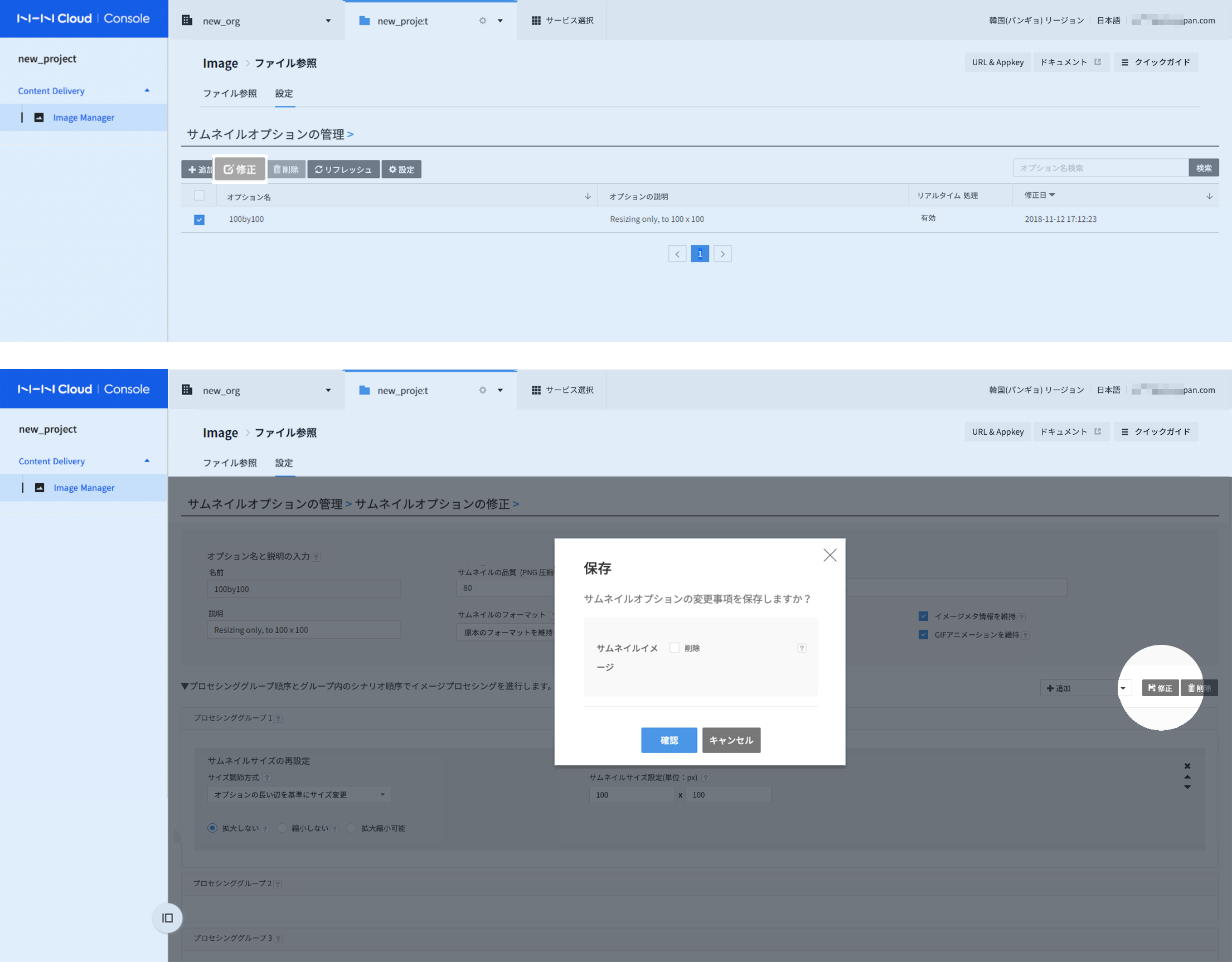
サムネイル修正

-
サムネイルを選択し 修正 ボタンをクリックします。
-
サムネイルオプションを修正し 修正 ボタンをクリックします。
-
オプションを変更しても、修正する前の設定で作成されたサムネイルは修正されません。
- ダイアログボックスで 'オペレーション画像の削除' のチェックボックスをチェックすると、修正前の設定で作成されたサムネイルを一括削除できます。
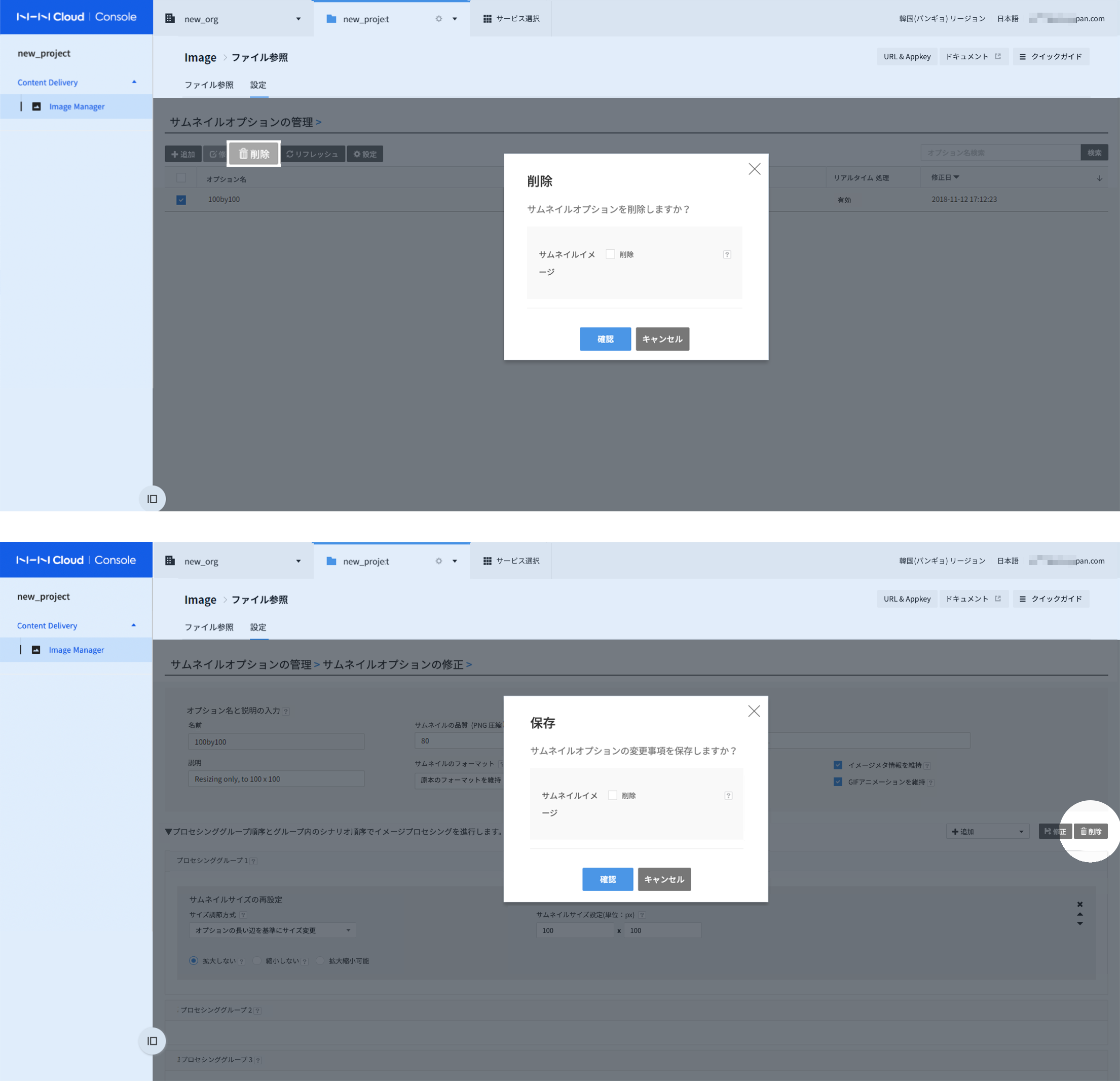
サムネイル削除

サムネイルオプションを削除するため 削除 ボタンをクリックします。
- 削除ボタンで選択したサムネイルオプションを削除できます。
- ダイアログで 'オペレーション画像の削除' チェックボックスをチェックすると、そのオペレーションで作成されたサムネイルを一括削除することができます。
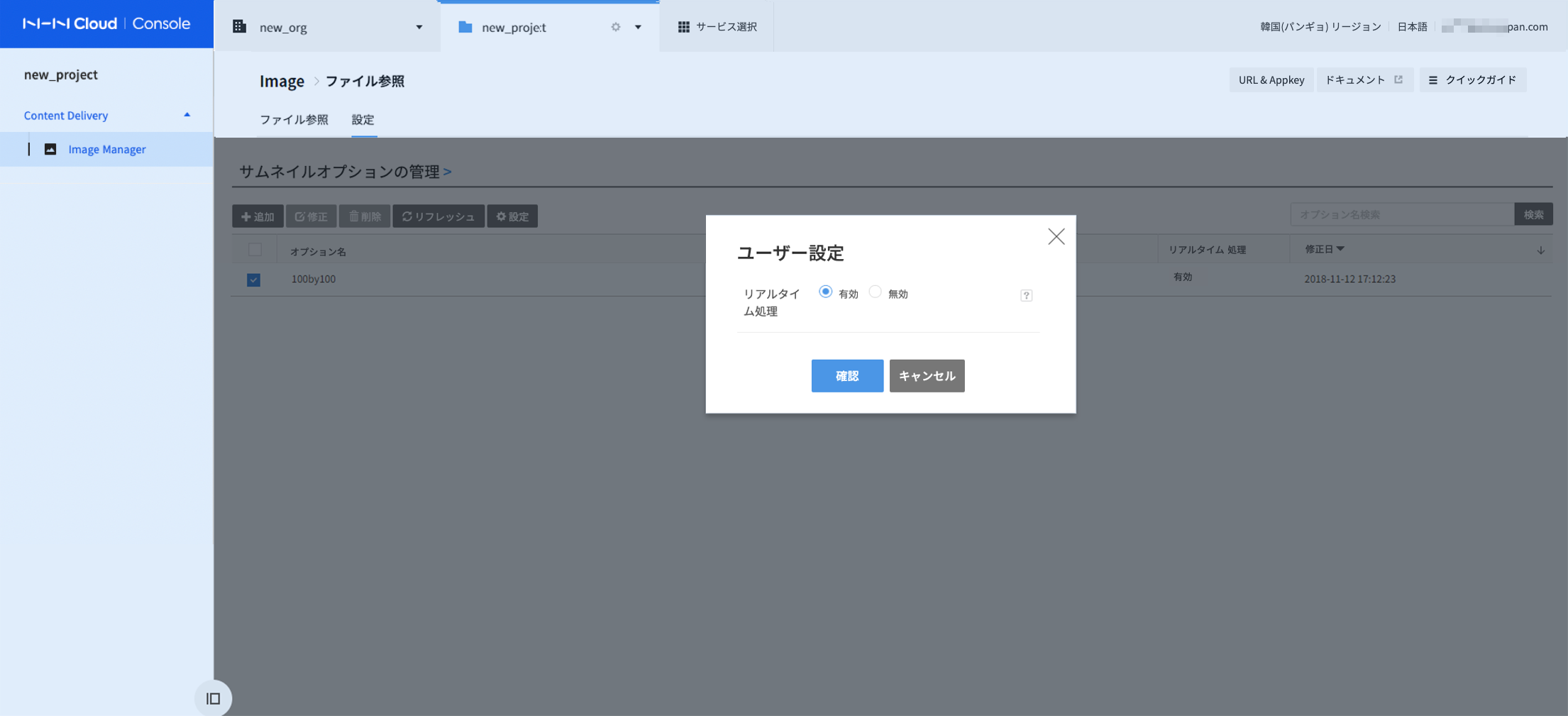
ユーザー設定

-
設定 ボタンをクリックします。
-
リアルタイム処理有効、無効を選択します。